[AWS] AWS Hands-On 101 lab 1(3) - EC2에 웹 서버 실행하기, AMI 이미지 생성 및 인스턴스 시작
안녕하세요
이번 시간에는 AWS Hands-On 101 실습을 기록하려고 합니다.
AWS를 콘솔에서 체험하며 AWS Fundamentals 학습하는 실습입니다.
학습 목표
1. EC2 인스턴스 생성하기
2. PuTTY로 EC2 인스턴스에 SSH 접속하기
3. EC2에 웹 서버 실행하기
4. EC2 백업 및 복원하기
5. EBS Volume 확장하기
6. S3 Hands-on
7. Clean-up
3. EC2에 웹 서버 실행하기
이전 시간에 접속한 EC2 인스턴스에서 아래 명령어를 실행시켜 업데이트 및 설치를 진행합니다.
sudo yum update -y
sudo yum install -y httpd
// 아파치 웹 서버 패키지 설치
sudo service httpd start
// 아파치 웹 서버 실행
sudo systemctl enable --now httpd
// 시스템이 부팅될 때마다 자동으로 실행

다음과 같이 공인(Public IPv4) 주소를 복사하여 URL에 붙여 넣어 샘플 웹 페이지가 뜨는지 확인합니다.

샘플 웹 페이지가 뜨지 않는데 그 이유는 보안그룹 인바운드(Inbound) 설정을 해주지 않아서 그렇습니다.

좌측 대시보드에서 [보안 그룹]을 선택해준 후 조금 전에 생성한 EC2의 보안 그룹인 [Web Server-SG]를 체크한 후 인바운드 규칙 탭에서 [인바운드 규칙 편집]을 눌러줍니다.

기존에 SSH 유형의 규칙이 있을텐데 [규칙 추가]를 눌러준 후 [HTTP] TCP 80을 모든 소스에 대해 추가적으로 허용한 후 저장합니다.

아까 전에는 아파치 샘플 웹 페이지가 표시되지 않았는데 보안 그룹에서 인바운드 규칙을 수정한 후 샘플 페이지가 정상적으로 표시되는 모습입니다.
4. EC2 백업 및 복원하기(AMI 이미지 생성 및 AMI 이미지로 인스턴스 생성하기)

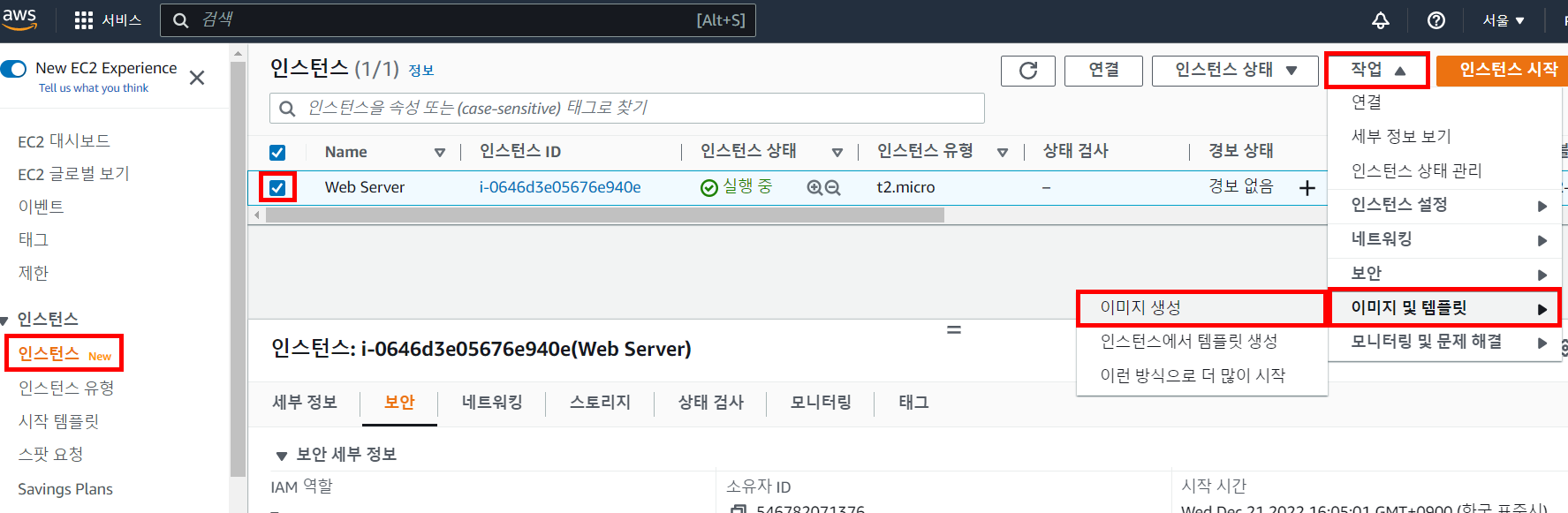
EC2를 AMI 이미지 형태로 백업하기 위해 [인스턴스] - [작업] - [이미지 및 템플릿] - [이미지 생성]을 눌러줍니다.

이미지 이름, 이미지 설명을 적당한 이름으로 적어준 후 [이미지 생성]을 눌러줍니다.

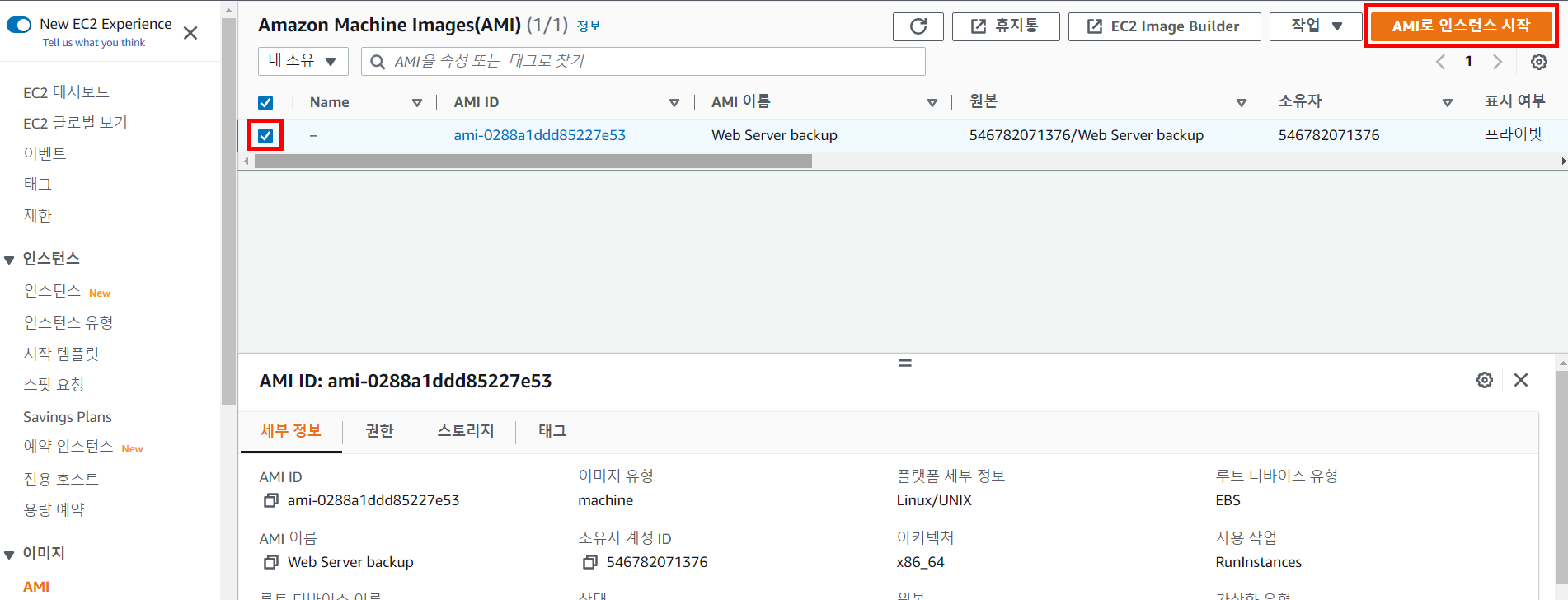
좌측 대시보드에서 [AMI]를 선택하면 방금 생성해준 AMI 이미지가 정상적으로 생성된 것을 확인할 수 있습니다.
해당 이미지를 이용해 Web Server로 생성하였던 EC2 인스턴스와 동일한 인스턴스를 만들어줄 수 있습니다.
아파치 웹 서버 패키지를 설치했었는데 아파치 역시 이미지에 남아있어 웹 서버에 접속할 수 있습니다.

AMI 이미지를 선택해준 후 [AMI로 인스턴스 시작] 버튼을 눌러줍니다.




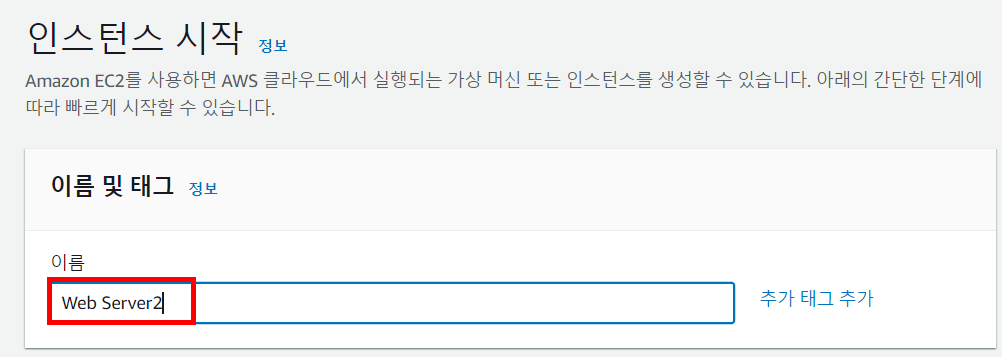
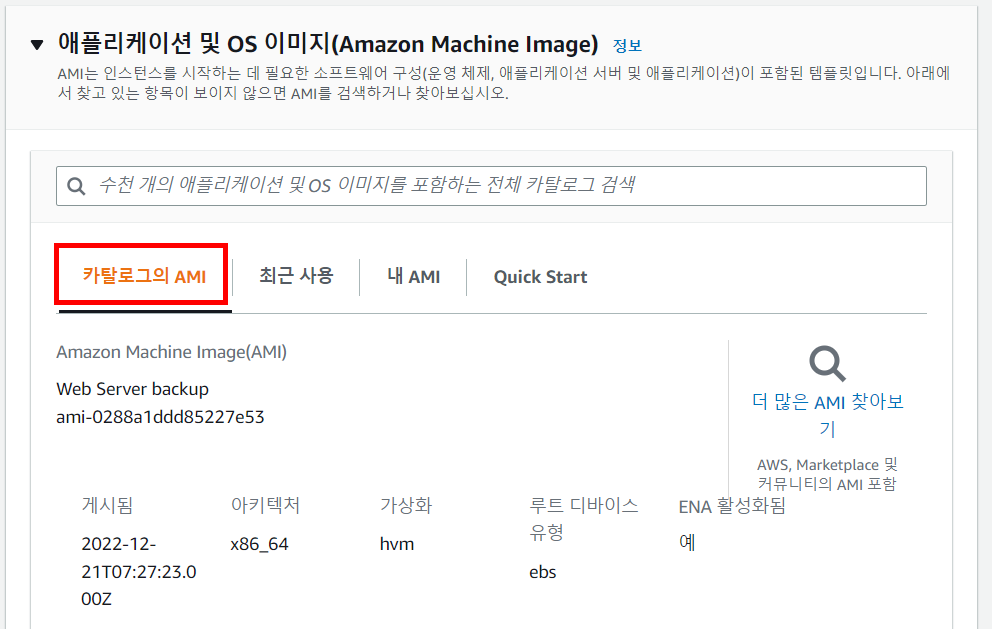
이름을 적당히 Web Server2로 지어주시고 AMI, 인스턴스 유형은 기본 값으로 설정합니다.
키 페어는 첫 포스팅에서 만들어주었던 키 페어를 그대로 사용합니다.
네트워크 설정에서 [기존 보안 그룹 선택] - [Web Server-SG]를 선택해 줍니다.

나머지 설정은 그대로 두시고 우측 하단에 [인스턴스 시작]을 눌러줍니다.

인스턴스가 성공적으로 만들어졌다면 [모든 인스턴스 보기]를 눌러줍니다.

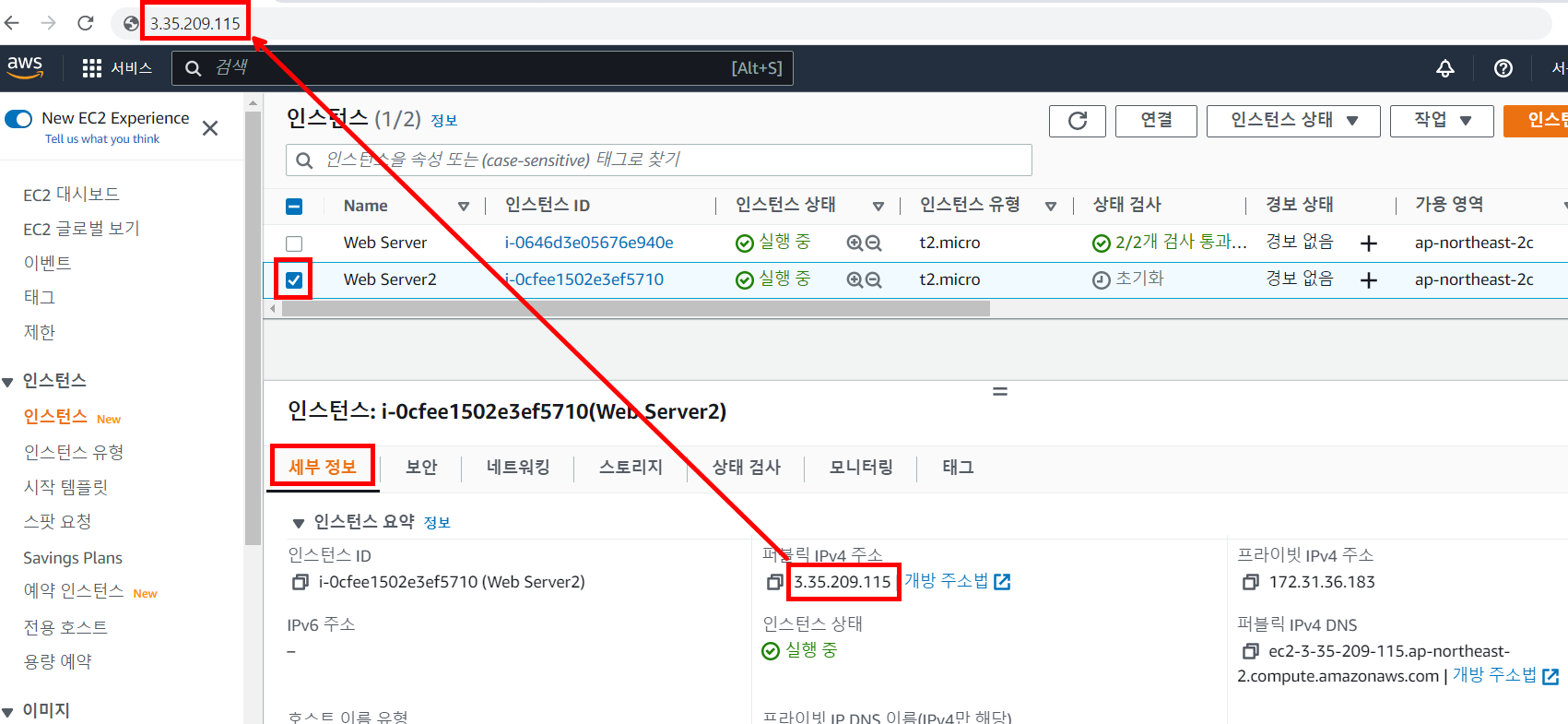
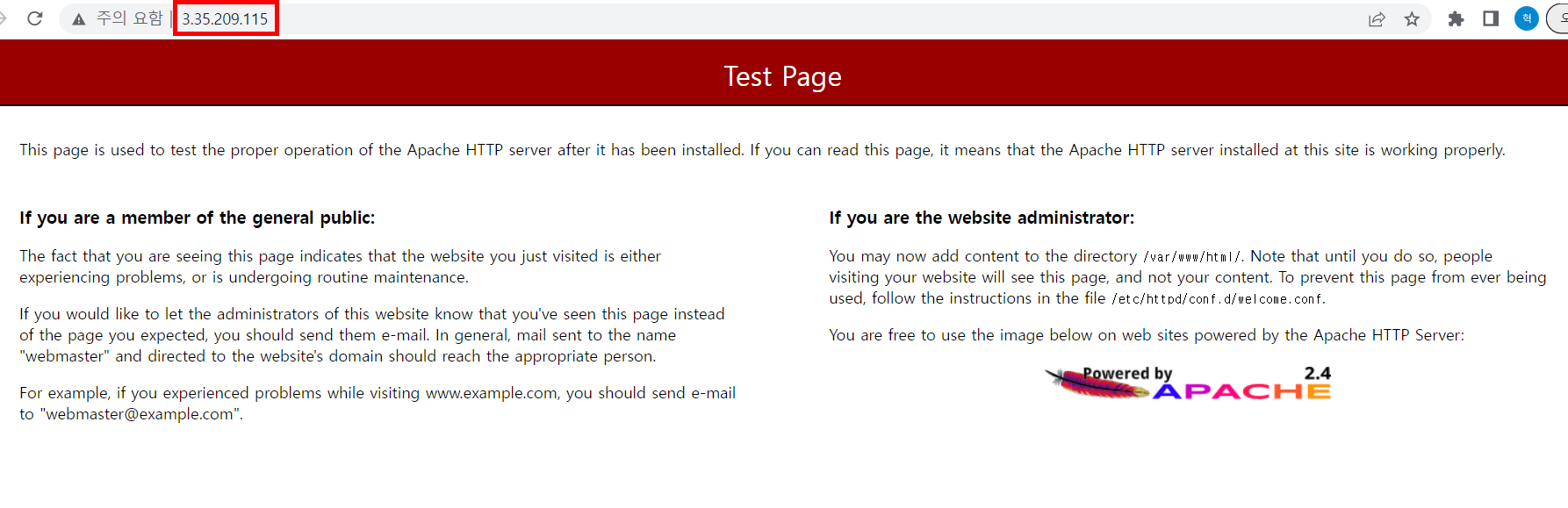
AMI 이미지로 생성한 Web Server2 인스턴스가 보이는데 선택해준 후 퍼블릭 IPv4 주소를 복사하여 URL에 붙여 넣습니다.

AMI 이미지로 새로 만든 인스턴스에는 아직 PuTTY로 접속하지도 않았고 아파치를 설치해주지도 않았는데 아파치 샘플 웹 페이지가 표시되는 모습입니다. 이렇게 AMI 이미지를 이용한다면 인스턴스를 새로 구성하지 않고도 동일한 인스턴스를 손쉽게 생성해줄 수 있습니다.
이번 시간에는 EC2 인스턴스에 웹 서버를 설치 및 실행하고 AMI 이미지 생성 및 복원으로
동일한 구성의 인스턴스를 손 쉽게 만들어봤습니다.
감사합니다