![[HTML 기초 문법] VSCode 설치 및 기초 설정(소스 코드 편집기), live server](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbu2gOV%2Fbtq2cYsAVWz%2FdgPmAKsKy02T57i4pkSf61%2Fimg.png)

안녕하세요!
Visual Studio Code로 HTML의 기초부터 천천히 실습하는 시간을 갖겠습니다
에디터 설치 과정부터 확장 프로그램으로 live server를 설치 후
실시간 미리 보기 화면을 확인하는 것까지 진행하겠습니다.
실습 환경: Visual Studio Code
사용 언어: HTML
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
우선 실습 환경을 만들어 주기 위해 VSCode를 설치해주겠습니다.

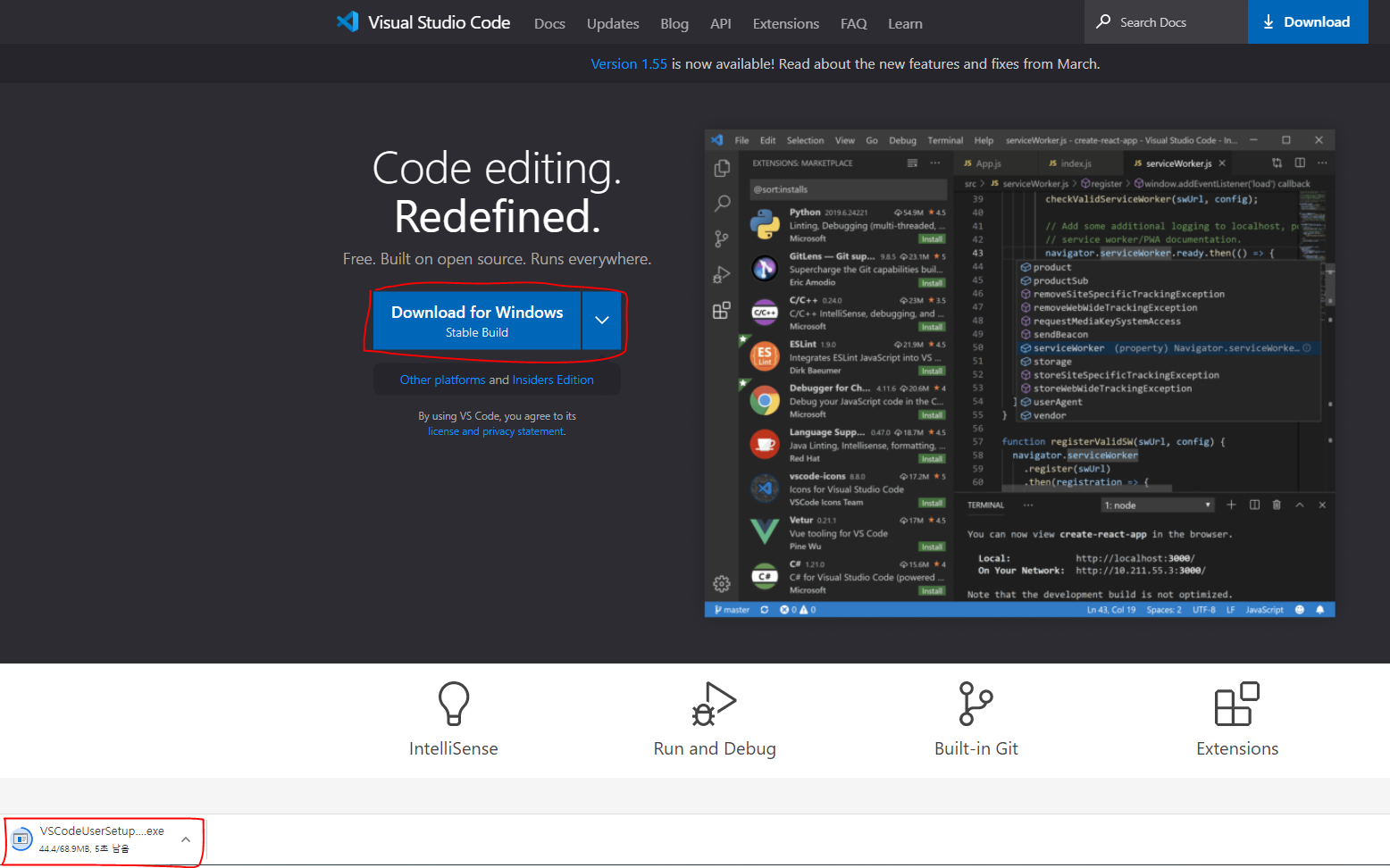
위의 링크를 타고 들어가신 후에 저는 윈도우 환경이기 때문에 Download for Windows를 눌러서 설치하겠습니다.
Mac이나 Linux 환경이신 분께서는 화살표를 눌러서 운영체제에 맞는 것을 골라 설치해주시면 됩니다!




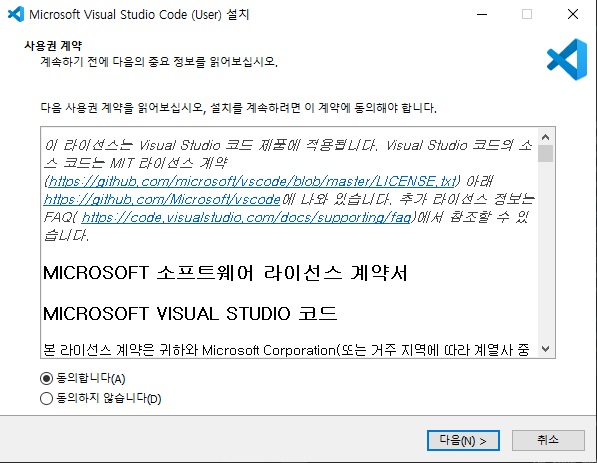
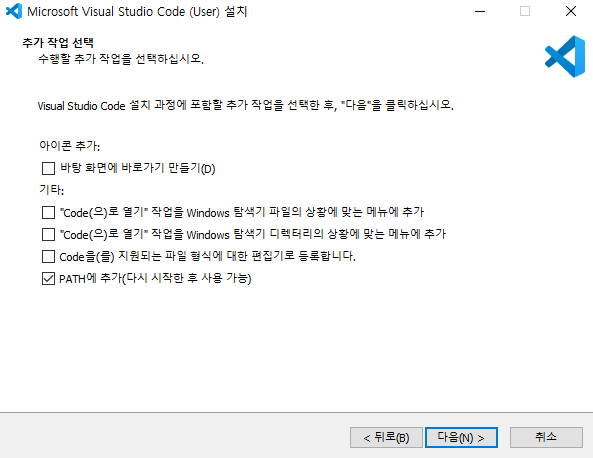
위의 설치과정을 끝내고 Visual Studio Code를 실행해주시면,
다음과 같은 편집기가 실행이 됩니다.
작성한 코드를 실시간으로 미리보기를 하기 위해 확장 프로그램 하나를 설치해주겠습니다
"Live Server"

다음과 같이 실행된 화면이 보이신다면 좌측 상단에 블록 모양을 클릭해주세요!

2번 입력란에 live를 치시면 live Server 라는 것이 있는데
3번 위치에 install을 클릭하셔서 설치해줍니다.

live server를 설치해주셨다면
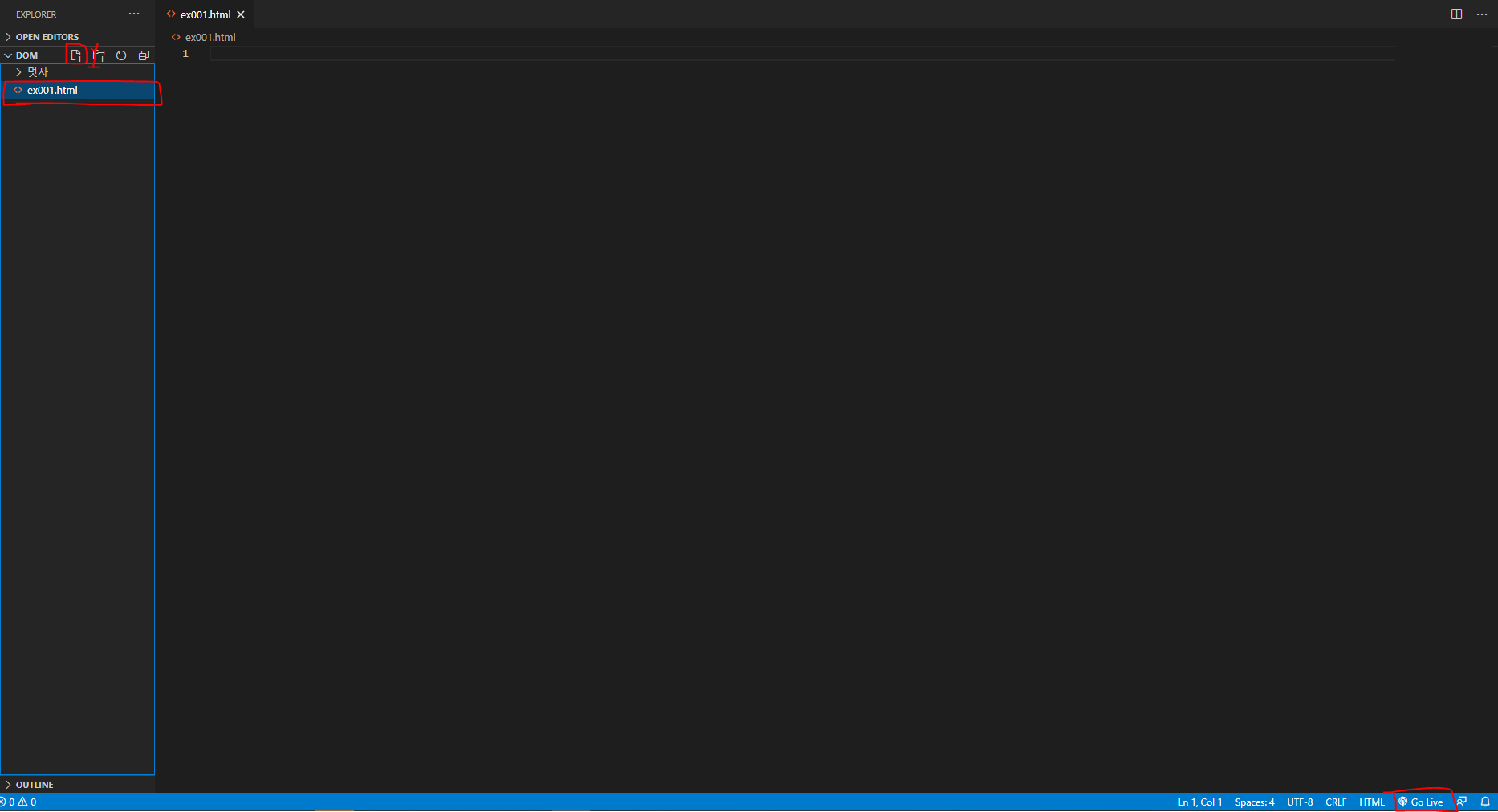
1번을 클릭하신 후에 입력란에 ex1.html을 작성한 후에 파일을 생성해주세요!
파일을 생성하셨다면 다음과 같이 아무것도 작성되지 않은 화면이 뜨는데

우측 하단에 Live Server가 편집한 코드를 실시간으로 반영해줍니다.
live server를 클릭하셔서 한 번 확인해보겠습니다.

저희가 편집기에 아무것도 작성하지 않았기 때문에 화면에 아무것도 보이지 않지만,
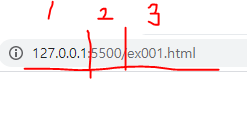
주소창에 127.0.0.1:5500/ex001.html 이라는 글자가 써져 있습니다.

1, 2, 3번 순서대로 로컬 호스트, vscode 포트 번호, 파일 경로를 가르킵니다.
HTML에서 중요한 내용은 아니기 때문에 한 귀로 듣고 한 귀로 흘리셔도 괜찮습니다.
여기까지 VSCode를 설치하고 live server로 실시간 미리 보기 확인까지 진행하였습니다
고생하셨습니다!
'Style Sheet > CSS' 카테고리의 다른 글
| [HTML 기초 문법] 텍스트 관련 태그(더미 텍스트로 실습하기) (2) | 2021.04.11 |
|---|---|
| [HTML 기초 문법] HTML 태그와 구조 (0) | 2021.04.08 |

클라우드, 개발, 자격증, 취업 정보 등 IT 정보 공간
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML 기초 문법] 텍스트 관련 태그(더미 텍스트로 실습하기)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FentvGa%2Fbtq2gXWe1Au%2F86TtTiQBqTLDXDeFD0rJ7K%2Fimg.png)
![[HTML 기초 문법] HTML 태그와 구조](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcpN2WK%2Fbtq17HTqGph%2FXHl0az7Cl4NrLc8vv9xVYk%2Fimg.png)